Melissa's Bootcamp Blog

March 1, 2019

Project 1 - Campaign Website
The first week began with a lot of tutorials (such as Learning Git) and struggling with the Github bot and it ended with the setting up of MAMP and Heroku, which were both new to me.
The morning Hacker Rank exercises were something I was looking forward to, as I have heard that whiteboard problems are prevalent in interviews, and it is important to me to be able to learn how to work through them.
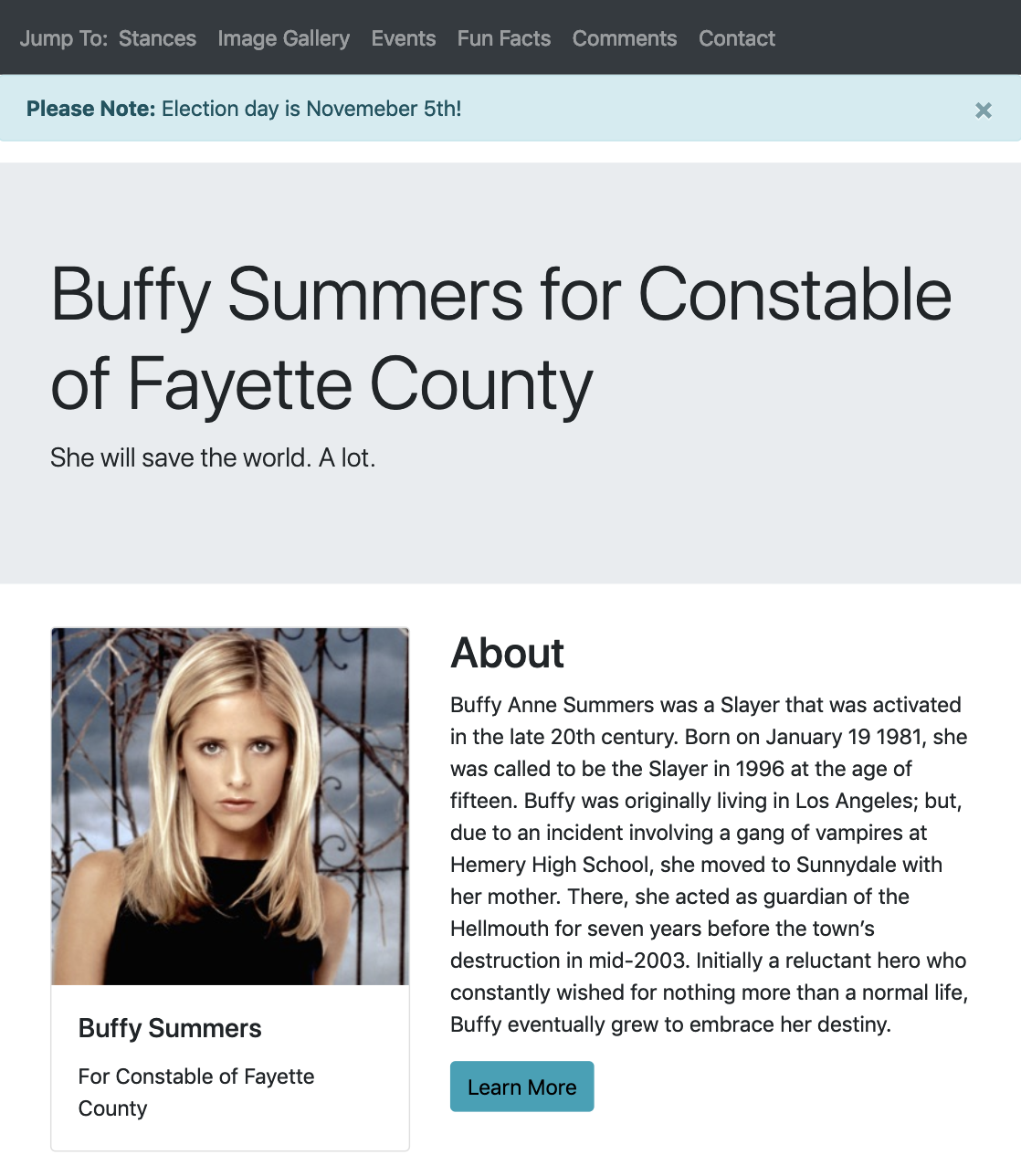
I was excited when we started on our first project, a campaign page for a fictional character, in which I choseBuffy the Vampire Slayer. I had a really fun time combining all the Bootstrap elements I learned about during the course of the week into a cohesive site (and getting to reference Buffy pictures and information). I had some elements on my page that were not sizing as I would have liked when it came to mobile, but eventually I got them figured out. I really enjoyed adding and modifying the Bootstrap elements, but I admit that my page leaves a bit to be desired in terms of css bling and layout. I was happy when it ran through the validator for the first time only having two issues and one warning, all of which I easily corrected.
My site can can be viewed:
Back to TopMarch 8, 2019
The second week was the introduction to JavaScript. I enjoyed the W3Schools JavaScript Exercises and also the Learn JS interactive JavaScript tutorial as I do better with hands on learning verses just reading.
This week was comprised of several exercises. On first go, it mainly involved finding existing code online and then modifying it to suit the specifications. While it was certainly speedy, eventually it left kind of bitter taste in that I only changed things, when I knew that I should have been trying to create it from scratch. While even starting was so overwhelming, I decided with Exercise 4 - Calculator, it was time to jump off that cliff and give it a go. A fellow classmate, Adam, came to the same realization; and we decided to tackle the project in a pair programming way, though each on our own computers. We started out small, just doing one minor thing and making sure it worked before moving onto the next. It was immensely satisfying building something from the ground up, and each time a part of it worked, it was the best feeling ever. Next step will be to scrap and then figure out the css on my own.
Once I survived creating that exercise from scratch, I knew that I was going to have to back and create the others from scratch as well. Hover over each image to see the title, and click to be taken to its respective GitHub code.
My game changing moment was when the instructor helped me to implement borders on my grid. I am a very visual person, and being able to see the layout of each of the many rows and columns on my page was wonderful. It helped me to easily make changes and know that I was on the right path. Best thing ever! I will implement this every time as it's simple to add and remove in just the css without having to do anything to the HTML.

.row{ border: 1px solid red; }.col{ border: 1px solid blue; }So far, this blog page has been updated with two JavaScript functions. The first is the ability to Show/Hide my Nav bar at the top of the page with a button click. The second is to personalize the 'Welcome' text under the main image with your name with an additional button click.
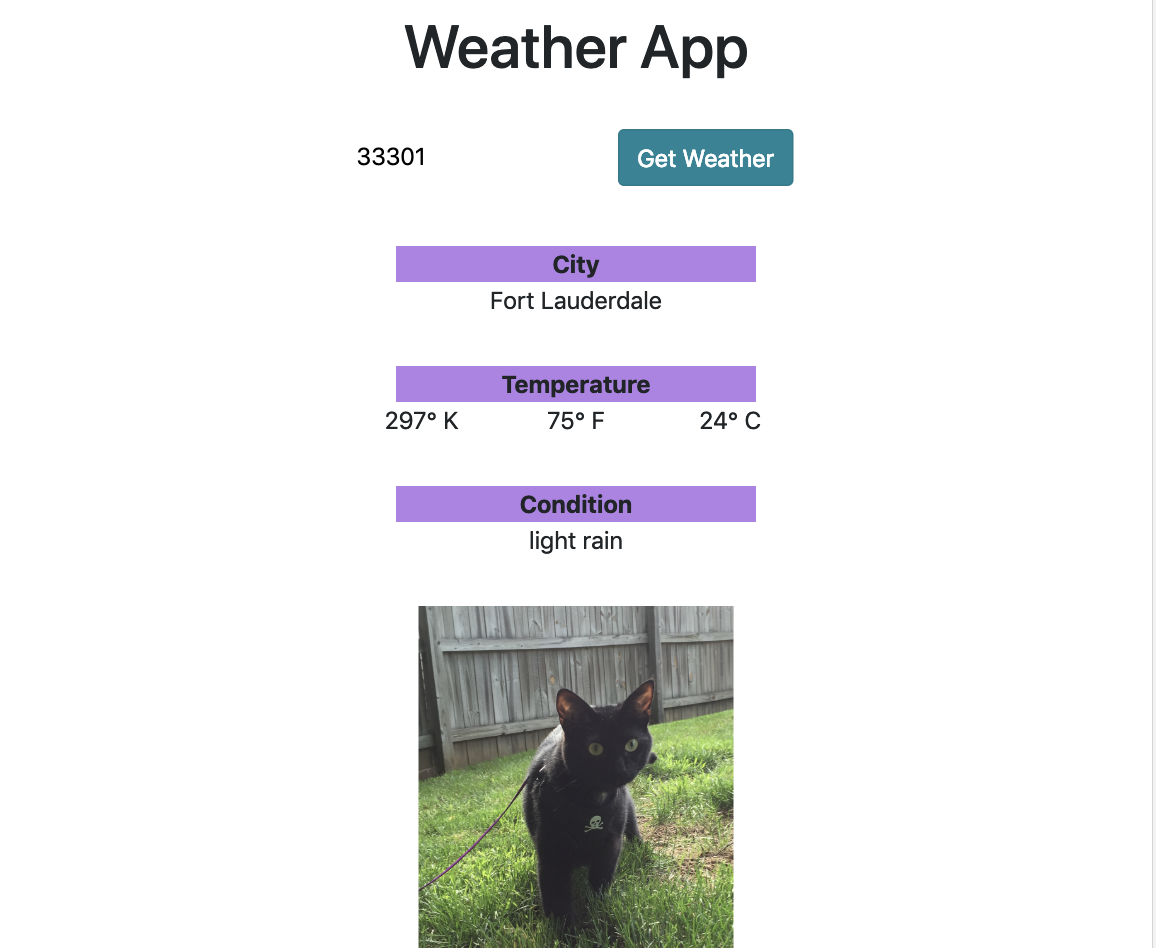
One thing I need to work on going forward is making sure that I am, at the very least, committing my project changes at the end of each day. For Exercise 5 - Weather App, I only committed at the end of the project, after three days! I was fortunate that nothing happened to my computer otherwise all of my hard work would have been gone.
Back to Top
March 15, 2019

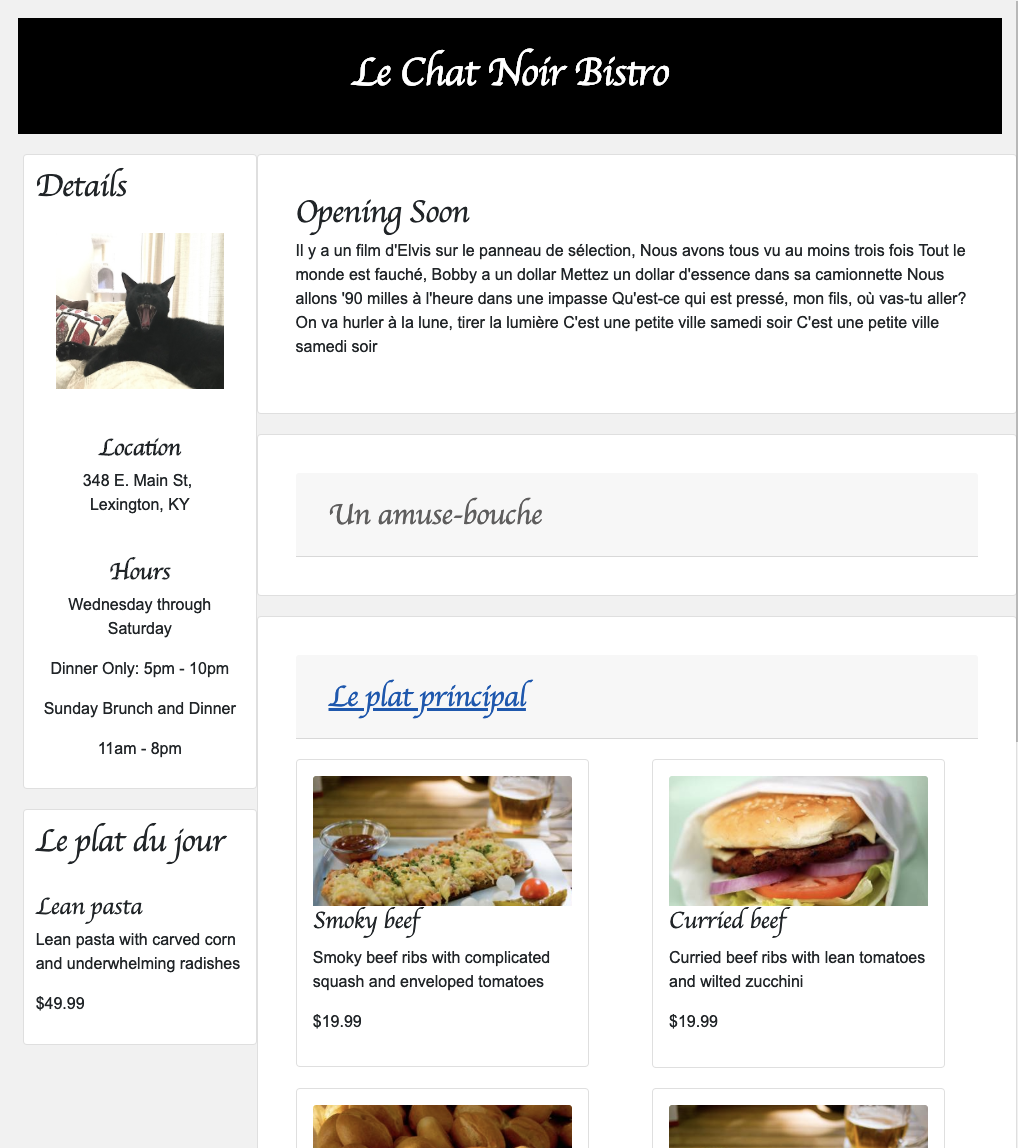
Project 2 - Resturant Menu
This week was the introduction to Project Two, creating a Restaurant menu by pulling from a API that produced a random set of food descriptions. I enjoyed using the Bootstrap Accordion feature to show and hid my menu sections. I was very happy with how it turned out, though I understand it will need to be updated to involve JavaScript/VueJS injections going forward. I was so happy with it, that my blog now features an Accordion! Also I just found this VueJS accordion tutorial to help me to better build this site going forward (just not today).
My Project Two site can can be viewed:
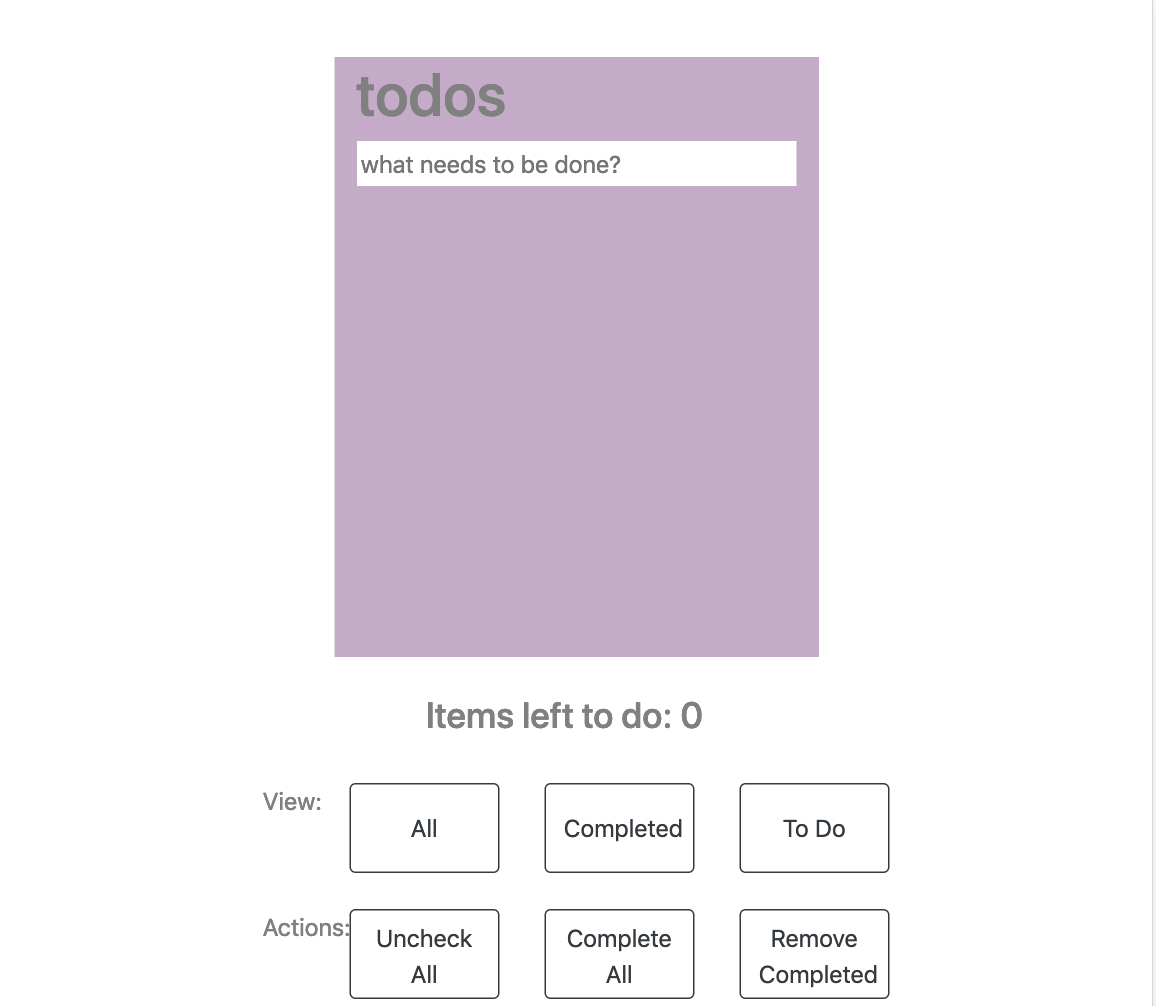
After the second project, we were tasked to create a website that could read your mind! After being completed in JavaScript, Mind Reader was the first exercise to be redone in VueJS. It wasn't as bad as I was thinking, and for the most part the JavaScript in the original was implemented as is within the Vue set up. In Github the main branch is the original JavaScript and then there is a VueJS branch which is linked below. Towards the end of the week was our first full VueJS exercise: Exercise 7 - To-Do List. It was quite the undertaking, but it was very thrilling when something worked correctly. The dev branch has the progress so far.
While I found the overall delivery and exercises of the Vue Mastery tutorials to be fine, I felt that it was not setting me up with how to start a project from scratch. I was very happy to discover this awesome tutorial the other evening: Laracast. I look forward to spending the upcoming weekend going through all of the videos and acquiring a better foundation of the process.
Back to Top
March 22, 2019
This week found us continuing to dive into VueJS. Exercise 1 - Digital Clock was successfully refactored into VueJS. At first, due to the the interval aspect, we were not able to figure out how to make the clock it's own component. But upon further research and discussion, it was finally figured out. Both the date and the clock from that exercise is now located near the top of this blog page.
I was extremely excited when the morning warm-ups were MySQL on Thursday. I was a Data Analyst for over three years, and I really love the process of writing queries to return data. I am looking forward to when we get to the Database aspect of the course.
The last half of the week was the splitting of the class into two teams. My group is: The A-Team and it is comprised of myself, Colby, Shawn and Kseniya. Our project is designing a website for the mock company of: Road-Runner Exotic Car Rental. I think once we get it going, it will not be as daunting as it is seems right now. There is just a large gap between what we know how to do and what we would like to do. There are things that I know I could easily manage if I just had access to a database and could whip up some stored procedures. I think once we get it figured out for one instance in VueJS, it should be easy to implement on the rest of the site. I have been battling with a cold all week, and it has certainly been a bit more of a struggle, but I am hoping over this weekend I will be able to rest and reset.
Back to Top
March 29, 2019

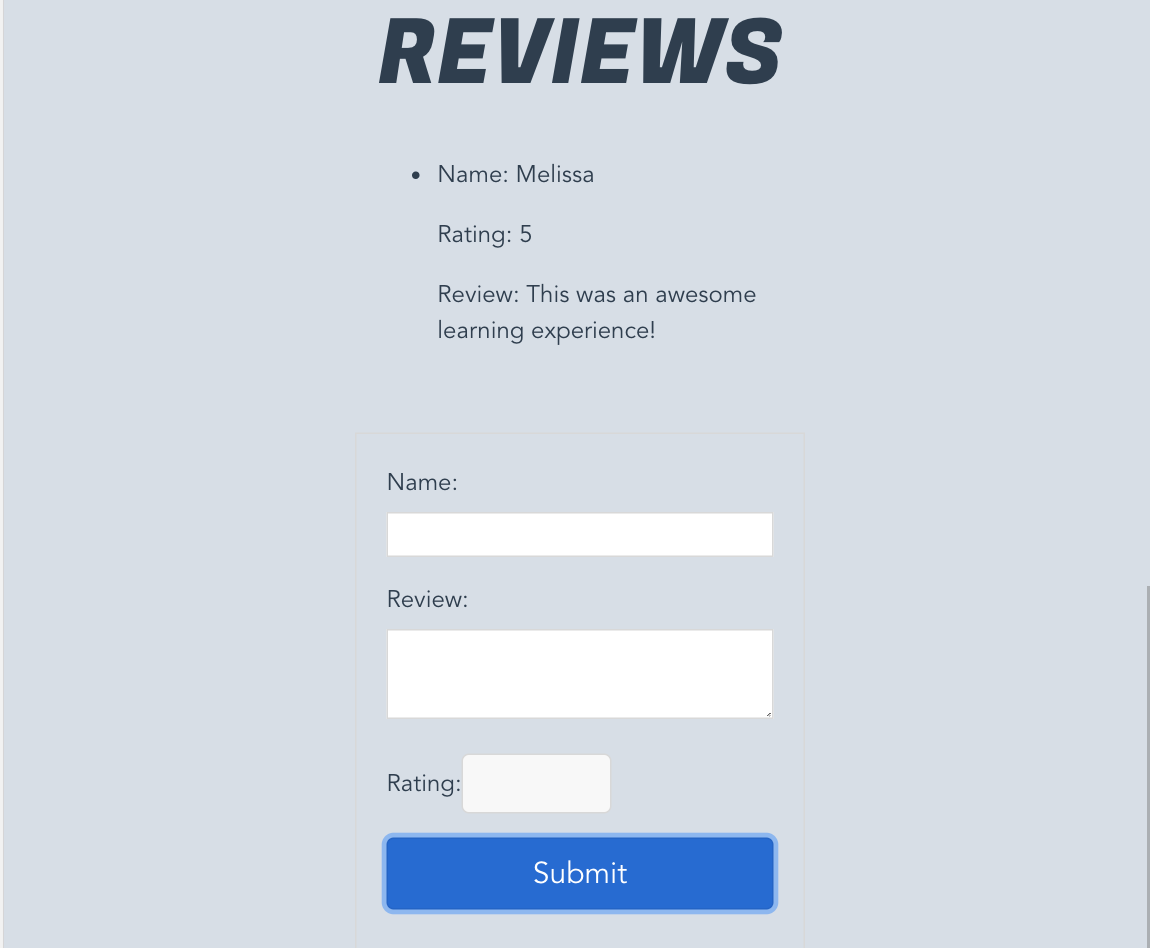
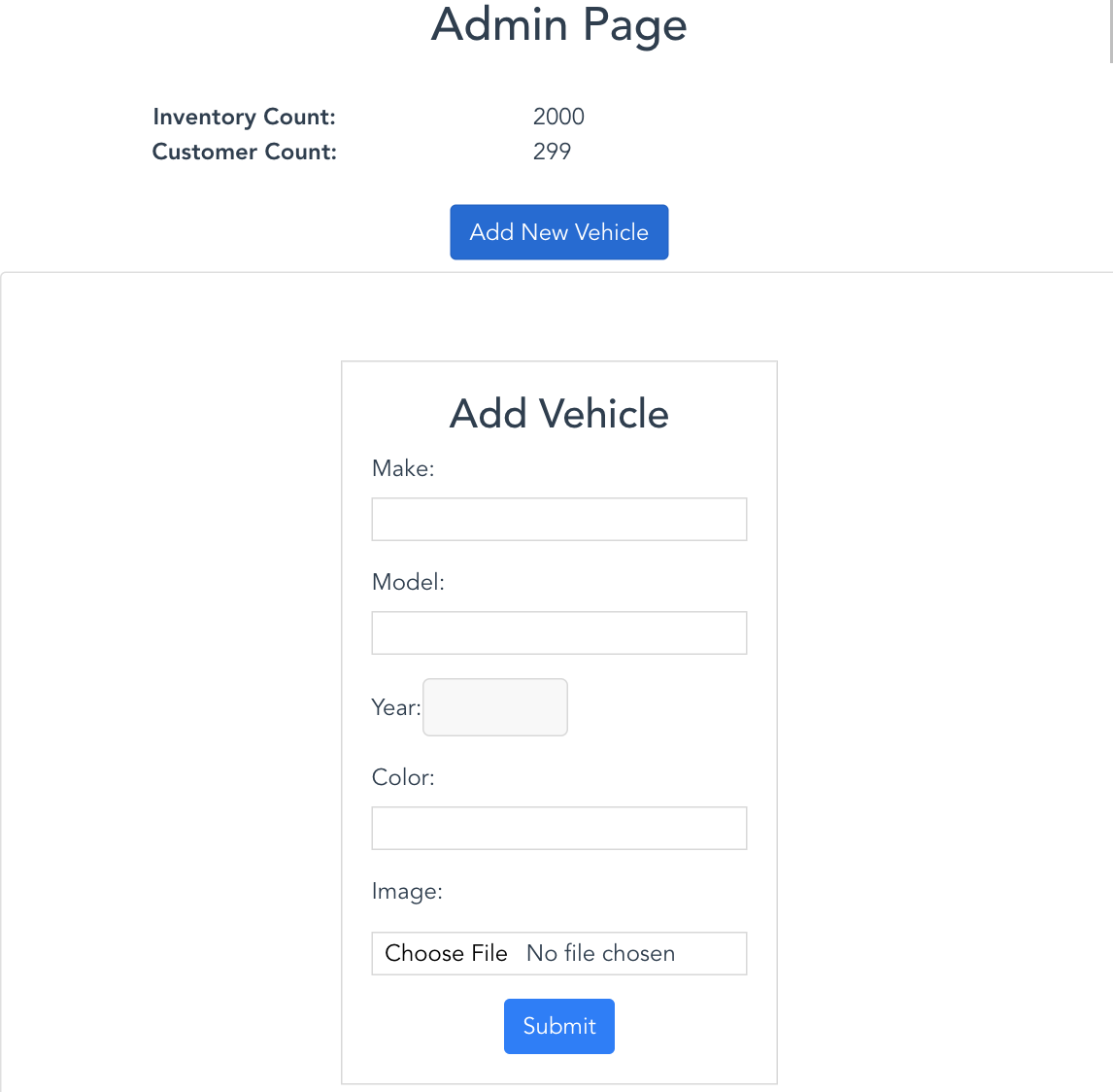
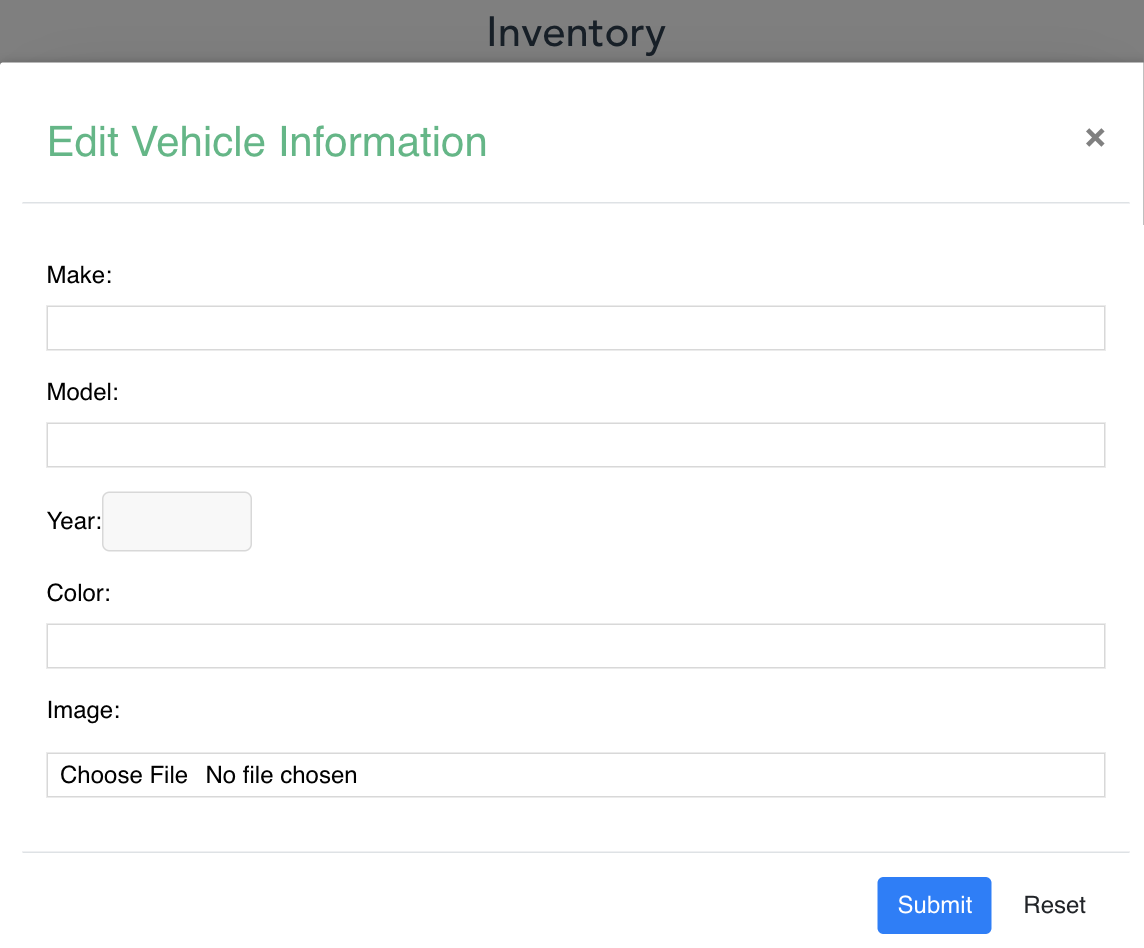
All week consisted of working on our group projects. It was certainly a process of creating the MVP, personas and stories for an entire site. We had our very first go at installing vue cli, vue bootstrap, jquery, vue router and vuex all on a project. The entire process was a big learning curve leaving many of us feeling like we were suddenly pushed off a cliff we thought we were successfully climbing. My two initial stories involved building a subscription modal and a login modal. I had to find a fix to be able to prompt a modal to open via the navbar without the href triggering a page reload and thus resetting the showModal status I set. I was also able to figure out some verification checking on the modal upon submit, but I still felt like I wasn't really challenging myself. Then I created a review form on the car details page and set that up so that on submit it actually displayed on the page, verses my two other forms that (other then the verification checking on the one) didn't actually do anything. I enjoyed that. At the end of the day on Thursday I decided to pick up two should have stories and created an Admin page with a feature to add additional cars. I was able to use Colby's car card and duplicate it so the 'Rent' button could be an 'Edit' button instead, and I created a modal to edit the car information. I wish we would have had a few more days as I think we could have really created some great things. Like I wonder if the car card could have been set up to have the 'Rent' or 'Edit' button appear so that it could be used in both places. Lastly on Friday morning, Justin was nice to offer to come in early so anyone who wanted some additional help could get it. Friday morning I was able to work through setting up the basics for Local Storage on the project with him. Due to issues with the group still trying to sort out getting the specific car details to appear on a separate page, I decided to use Local Storage instead for the users and it was extremely satisfying when I got it to work. Kseniya worked really hard to style the page to give it a good color scheme and to make sure that all the elements resized appropriately for mobile.
I really loved what we were able to accomplish in the short time with a steep learning curve. I think our team worked really great together and we were good at communicating and helping each other to get the site done as a group. I became more comfortable with many of the aspects of building a site, including getting a lot more experience with creating branches and pushing changes on github along with pulling others changes down to my respective dev and branches. I felt that I was a beneficial asset to the team throughout the whole process which was a fantastic feeling.
I look forward forking the repo and continuing to work on the site on my own. I would like to have the cars on Local Storage that I set up, but commented out due to time. I want to pass the current car information to the edit modal. I want to have the new car form check to see if any other vehicles match that one before adding. I would like to put the check box for the featured cars on the car edit form and have it actually change the featured status and update those cars accordingly.
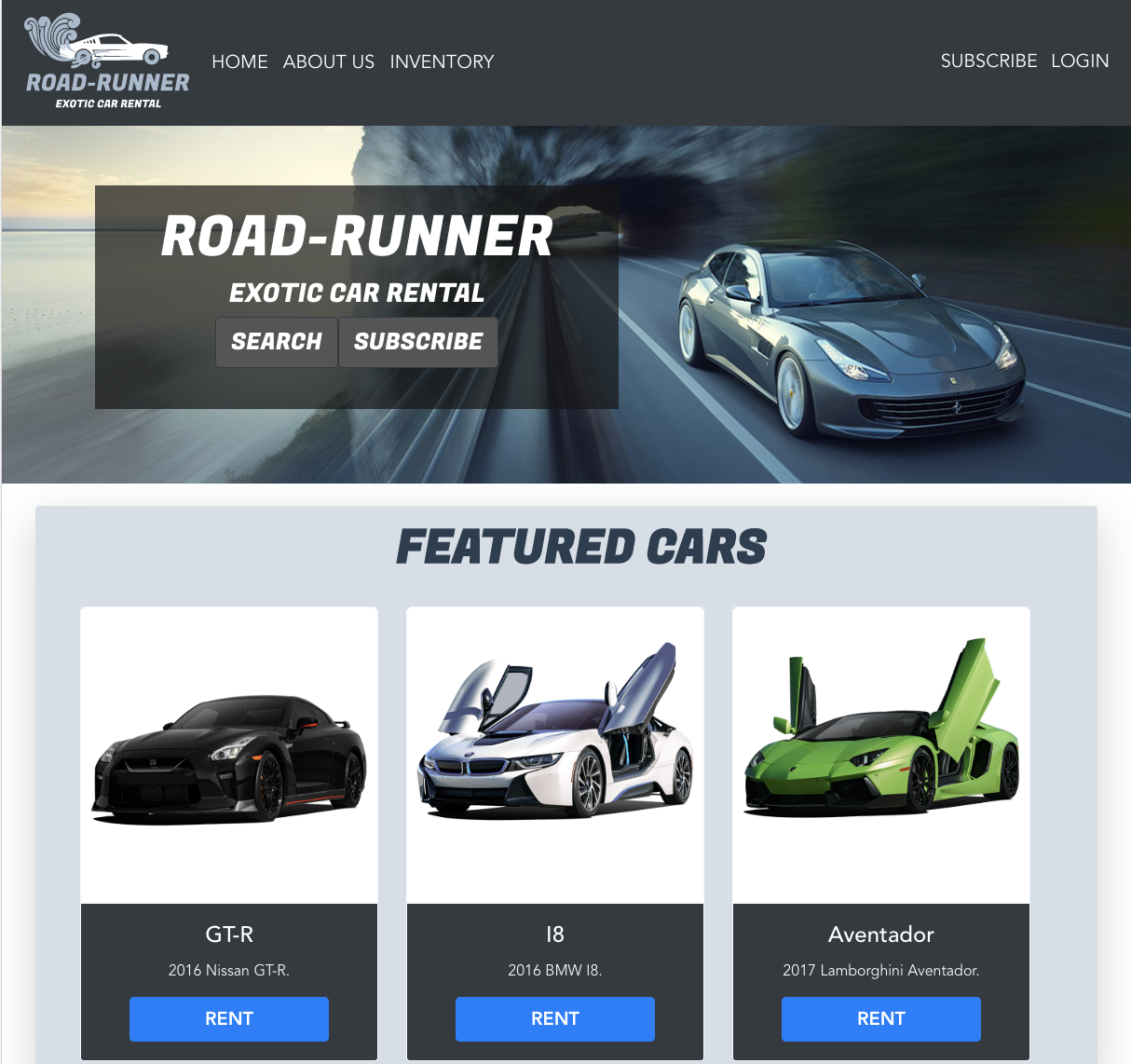
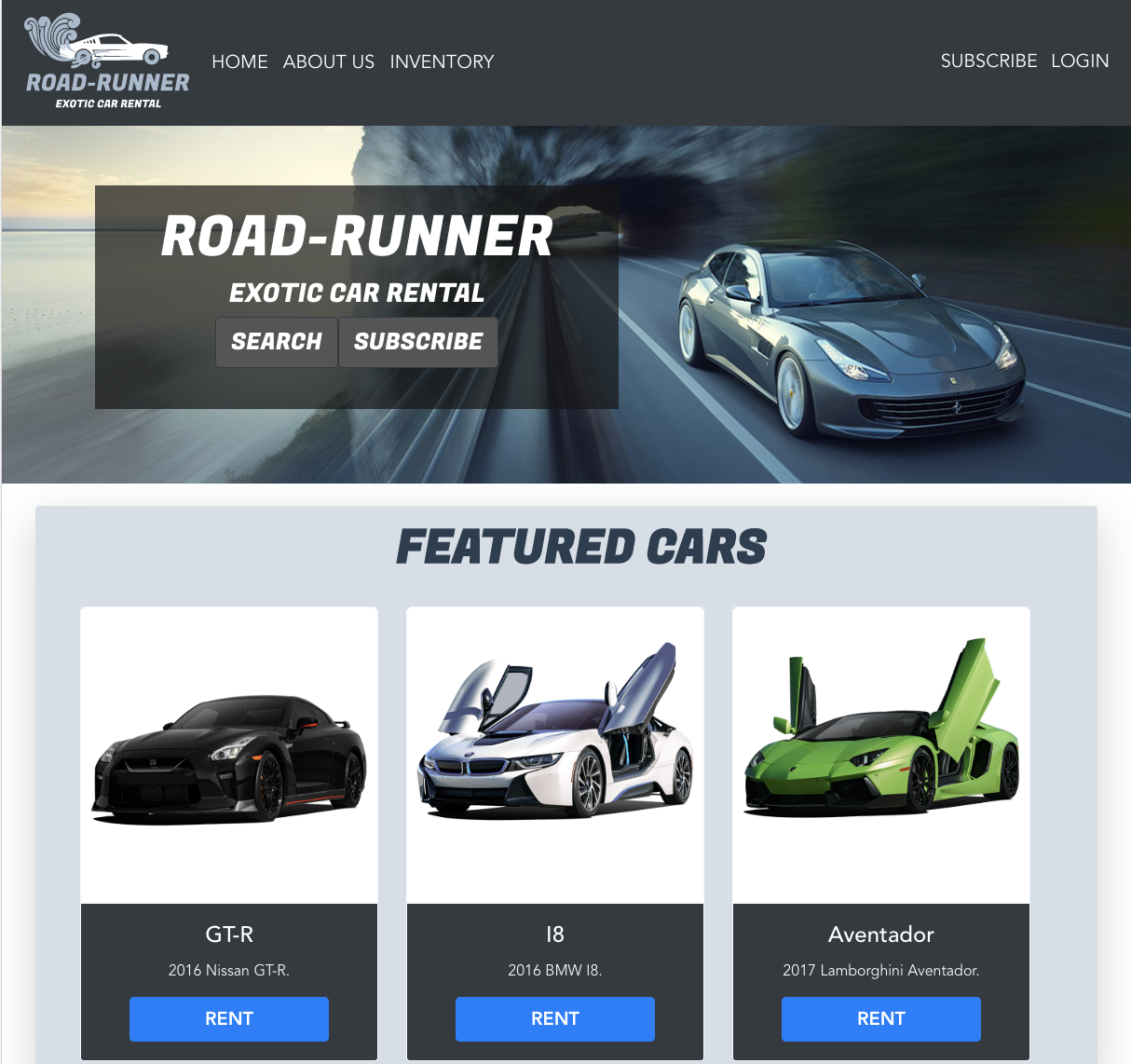
We ran into a few hiccups trying to get the project up to Heroku, so I will just post some super awesome screenshots below and a link to the repo in the meantime. Click on any of the below images to see a larger view)




- Road Runner Exotic Car Rental - my group's project
- Farm to Table - the other group's project
I can't believe that we are already five weeks into the bootcamp. I have learned so much and I am feeling so much more comfortable and confident with programming. I am so excited to continue to learn more aspects and incorporating them into my knowledge store. (Look Ian, I addressed your blog questions this time!)
Back to Top
April 5, 2019

This week we began learning Laravel with the help of laracasts. I absolutely loved this week. I'm not sure if it was the content, the way the laracasts presented it, or the fact that we are finally getting to use some of my most favorite things: databases and queries. Whatever it was, I really enjoyed this week and I felt so energized that it was all making sense and I was able to implement the things I was learning every step of the way. Instead of just hopping right into the exercise, or doing the videos and the exercise concurrently, I took my time and went through the first twelve videos slowly, pausing and taking notes. Then on Friday afternoon, I decided to take on the project of creating a simple CRUD application (create, read, update, and delete). It was so much fun.
Back to Top
April 12, 2019

Laravel Exercises
The happiness of week six was followed with the awfulness of having to refactor all of our previous exercises that were mainly done in JavaScript into Laravel and Vue components. First starting out we hit a lot of issues as a group with getting the project set up and having the correct npm install / npm run watch going to compile the projects correctly when any changes were made.
The schedule was:
- Monday: Clock and Countdown
- Tuesday: Tic Tac Toe
- Wednesday: Calculator
- Thursday: Restaurant
- Friday: Crud
Monday and Tuesday the struggle was real. Wednesday was a little bit easier. With the calculator being a logical exercise for me from the beginning, and the fact the we struggled so much the first two days, that refactor went fairly well. Yesterday (and today) was the Restaurant. That added the additional fun of getting to figure out axios for the first time. The Restaurant was the first refactor that I really embraced the possibilities of Vue components and working with them. There was a lot of wins with passing data between the components and (mostly) figuring out how to populate random urls for the dinner images. I learned and successfully implemented my very first "slot" after restarting the Learn Vue 2: Step By Step Laracasts from the beginning again last night. I made it through the first 10, and everything certainly made a lot more sense. Things seem to click better for me more when I am able to hear, see, and either implement or take notes. I need to continue on those videos along with picking back up on the Laravel 5.7 From Scratch Laracasts that I started last week.
Nothing has been pushed to Heroku yet, but all can be found on my GitHub below in the meantime:
Back to Top
April 19, 2019

Laravel Exercises
The schedule was:
- Monday: To Do List
- Tuesday: Mind Reader
- Wednesday: Weather App
- Thursday: Twitter Clone
- Friday: Laravel Portfolio
Monday and Tuesday involved taking my To Do List, which I started on Friday in Laravel, and completely restarting it in a Vue component. It was filled with a lot of learning and little wins with discovering how everything works together.
Tuesday afternoon was the Weather App (as I did the Mind Reader last week), and it went remarkably well with everything I learned while going through the To Do List. One thing that I discovered with the Weather App was that with Computed. It will run once, but even if another method calls it again later on down the line, it will not update. It took a few console logs to pin point that it was not re-entering computed functions, but it was easily fixed by just putting them into the Method.
Wednesday and Thursday was getting the portfolio polished and getting it on Heroku. We came across a few issues with getting it set up, but once we figured that we needed to set APP_KEY and wrap our css path in a secure_asset to have it show up correctly in the browser, we were good. Now we just need to figure out how to link to an online database to have the functionality of the ToDo List.
My site can can be viewed:
Please note that the database for ToDo has not yet been hosted.
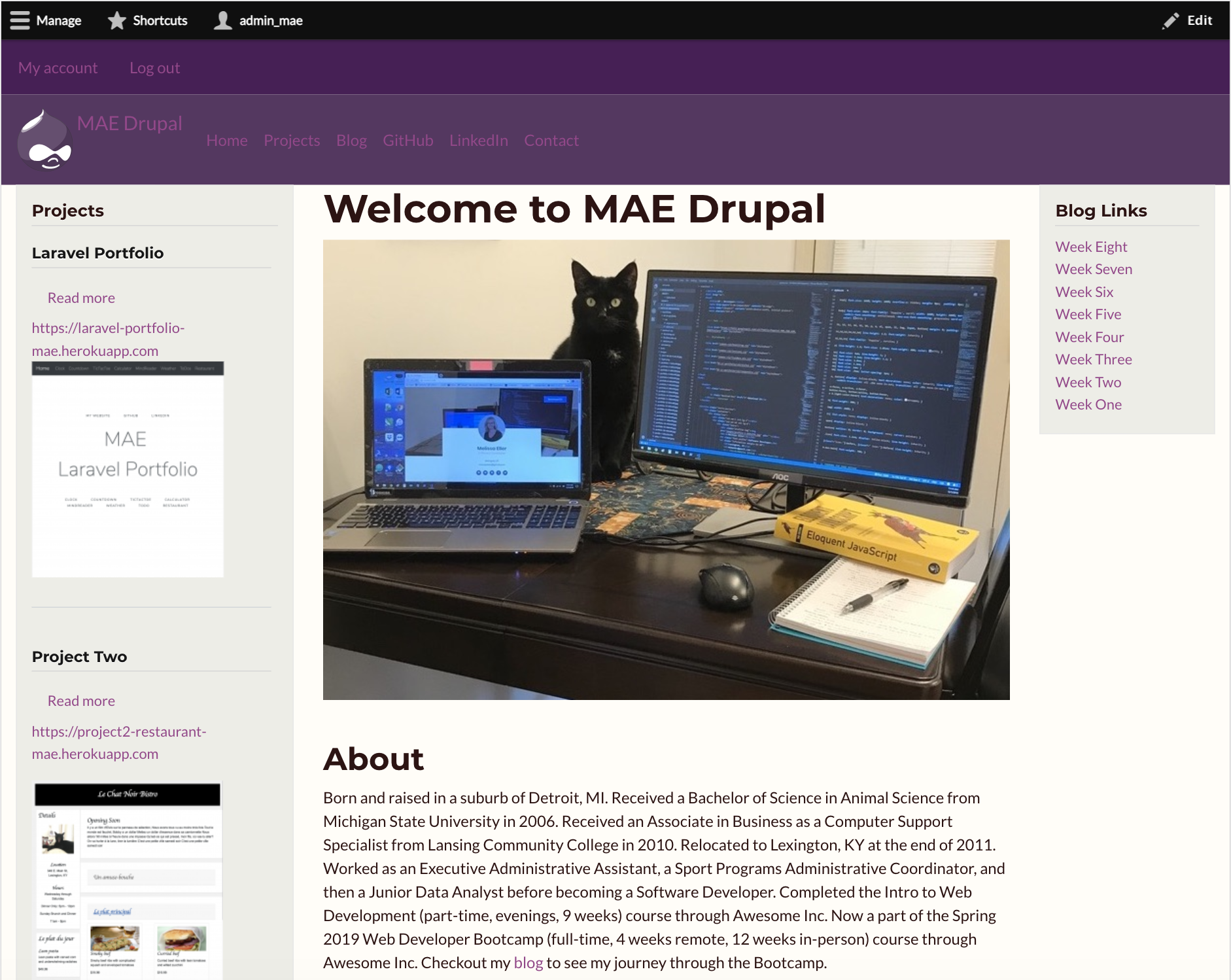
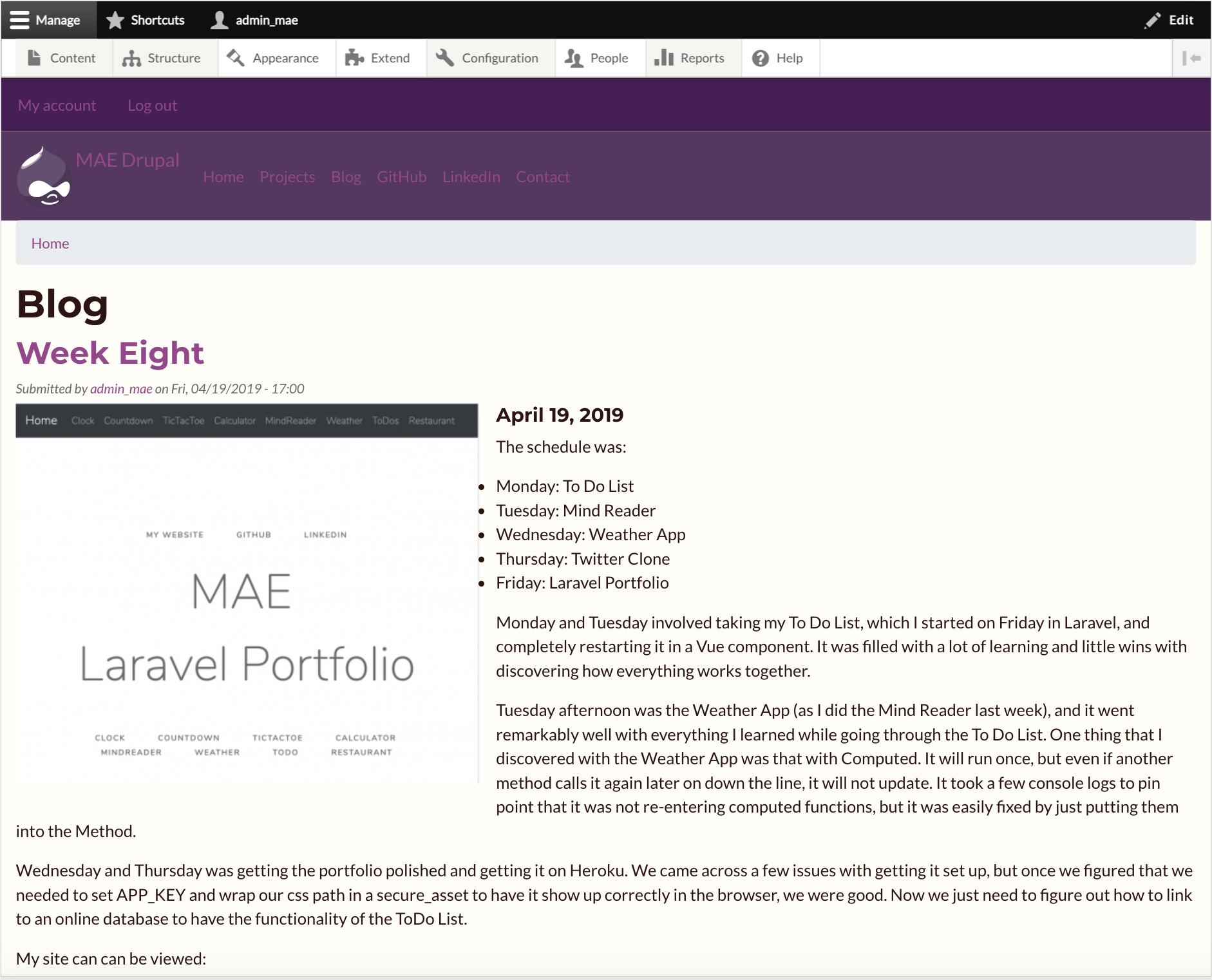
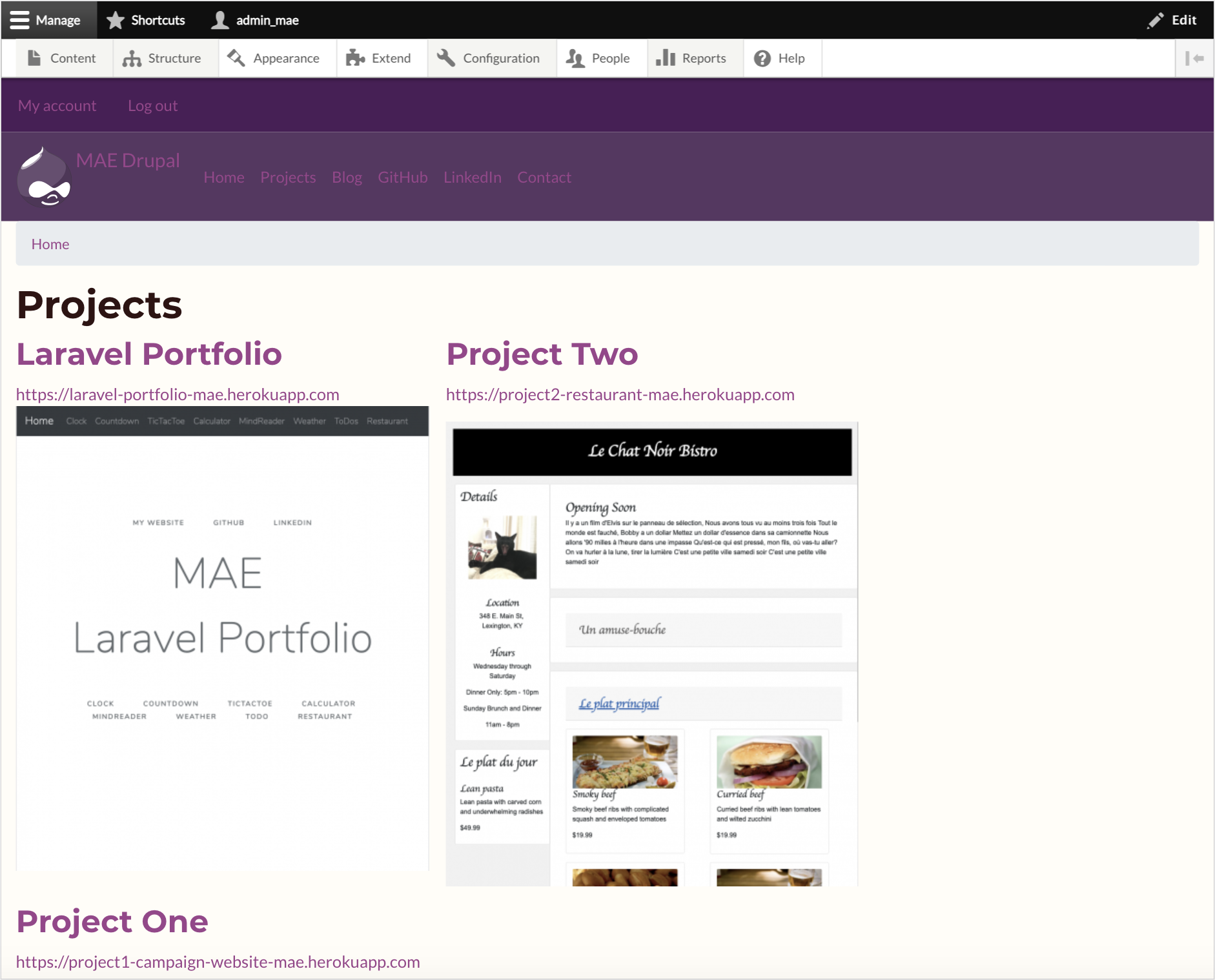
Exciting News! I spun up my very first Drupal site! I first experienced Drupal when I was working with the Rocky Mountain Horse Association. During my time there, the organization decided to create a new website. They hired a company to spin up the site, handle the backend, template and the integration with our existing database. I was in charge of taking the content on the current website and entering it into the new site, along with creating new content. I really enjoyed it, and felt that it was easy to navigate and update. Fast forward to Friday, I played with it a bit during the day at class and with getting it on to my computer. Then I went home that night and started fresh. I decided to spin up something similar to my existing my https://ellermel.github.io in Drupal. I used Pantheon. Then today, I downloaded it onto my local machine and got it up and going with MAMP and SequelPro. I'm just getting started, but I am super pleased with what I have so far.



Back to Top
April 26, 2019 - May 17, 2019

Horse Lesson Assistant
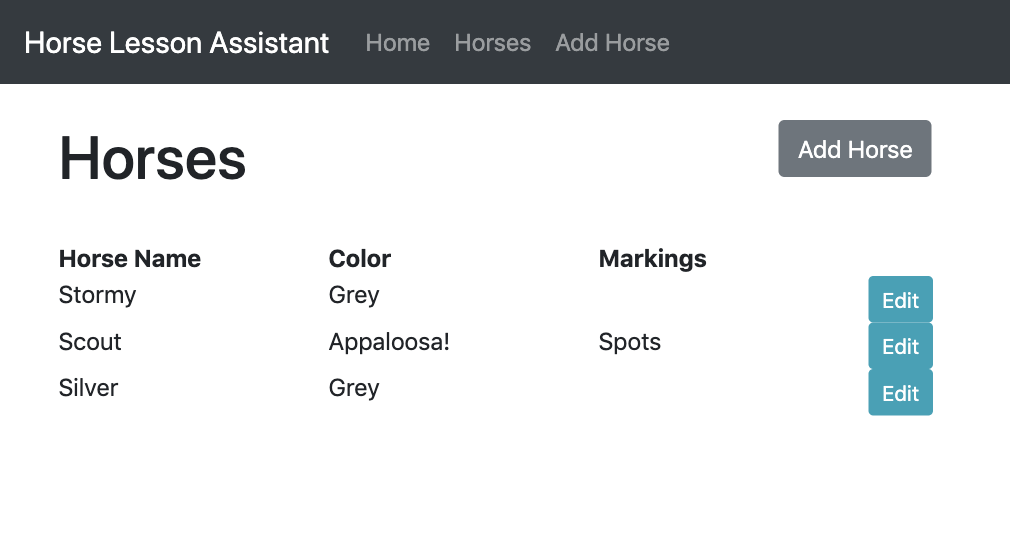
For my final project I created: Horse Lesson Assistant. I have been riding horses for over twenty years, and I have owned my own horse for for about a year of that time. I have had the opportunity to ride so many wonderful lesson horses that have helped me to become a better rider over the years. At the last farm I rode I, my horse assignment was usually given to me by my instructor via text message right before the lesson, and often times it was a horse that I had never seen before that I would have to go catch from the pasture. One such example was catch the grey horse from the gelding's field. I inquired to my instructor if there was any other greys, so that I did not mistakenly catch the wrong one. She let me know that there were three of them, but the one that I was going to ride was the fattest one. Keep in mind that the gelding's field is quite large, a bit hilly, and naturally the horses hang out on the far sides and back in small groups, so it's really not that easy to compare horses side by side. So I would find the nearest grey, take a picture and send it to my instructor to determine if I located the correct one. After a while I began creating folders on my phone with each horse's name, and pictures of their body, faces, and legs to show any identifying markers to assist in catching the correct one. When we were told we needed to come up with an idea for a solo final project, creating something to help with lesson horse assigment instantly came to mind.
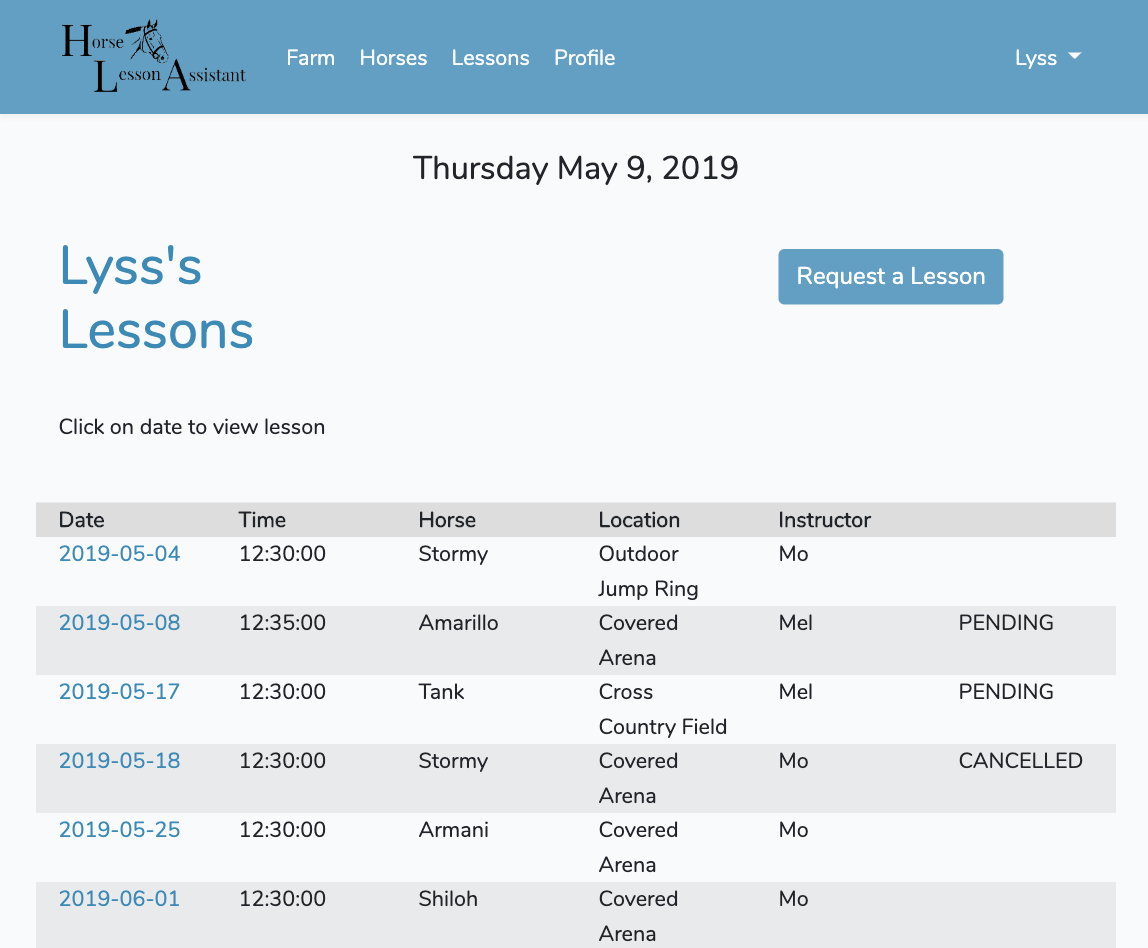
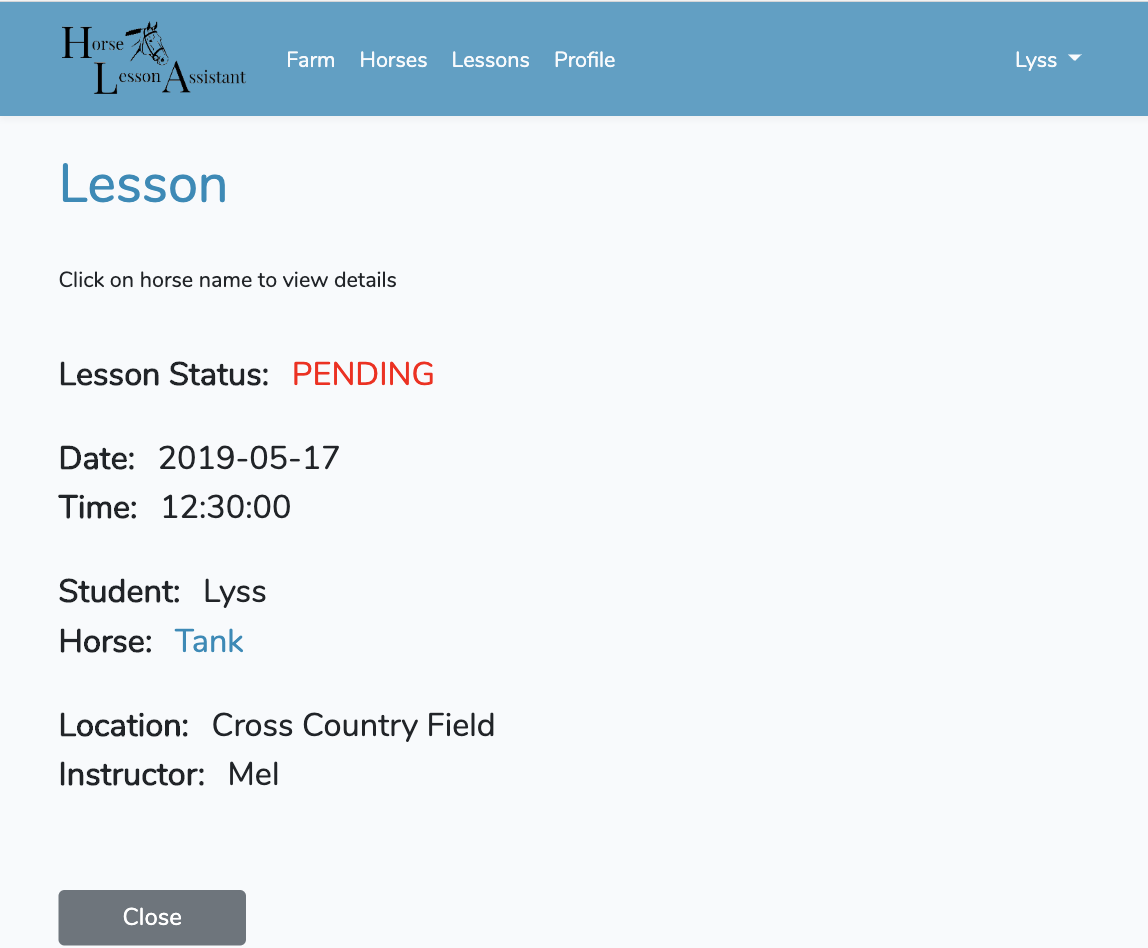
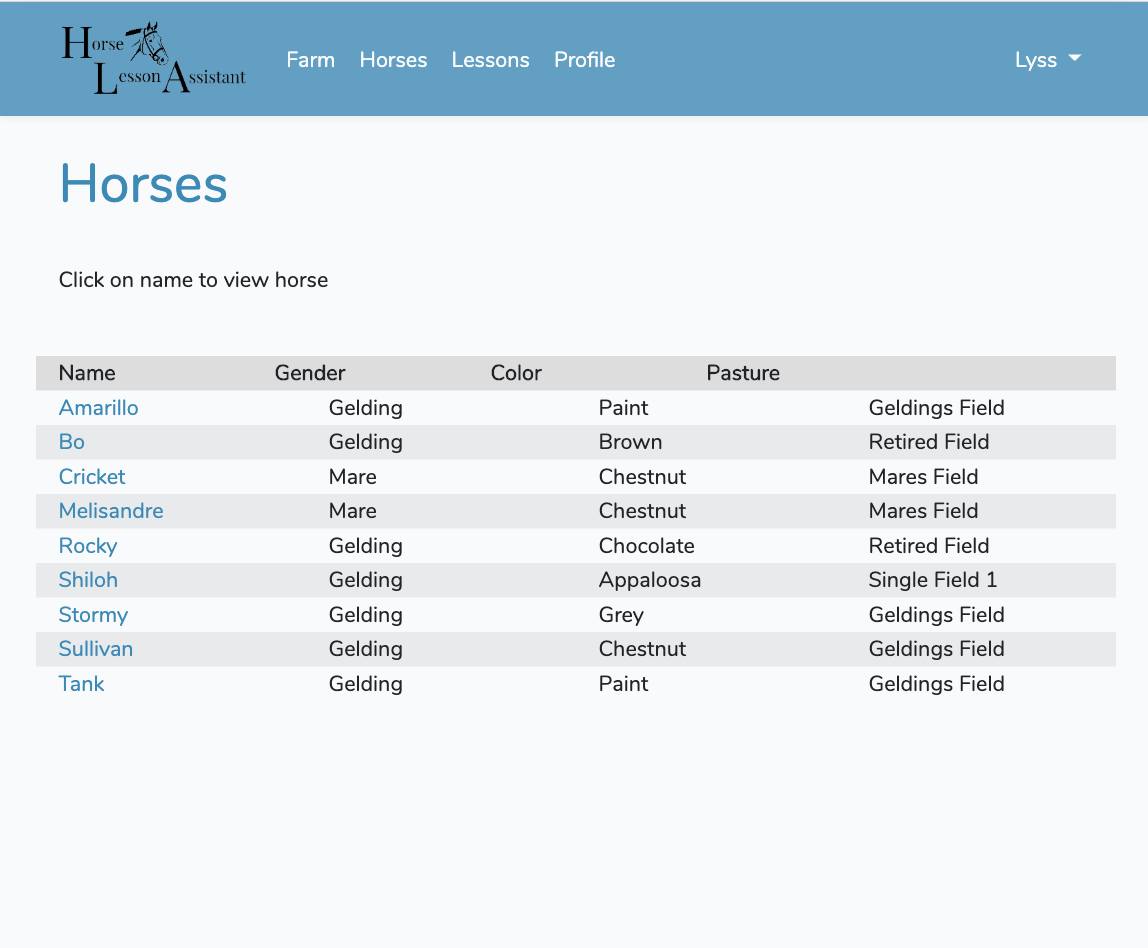
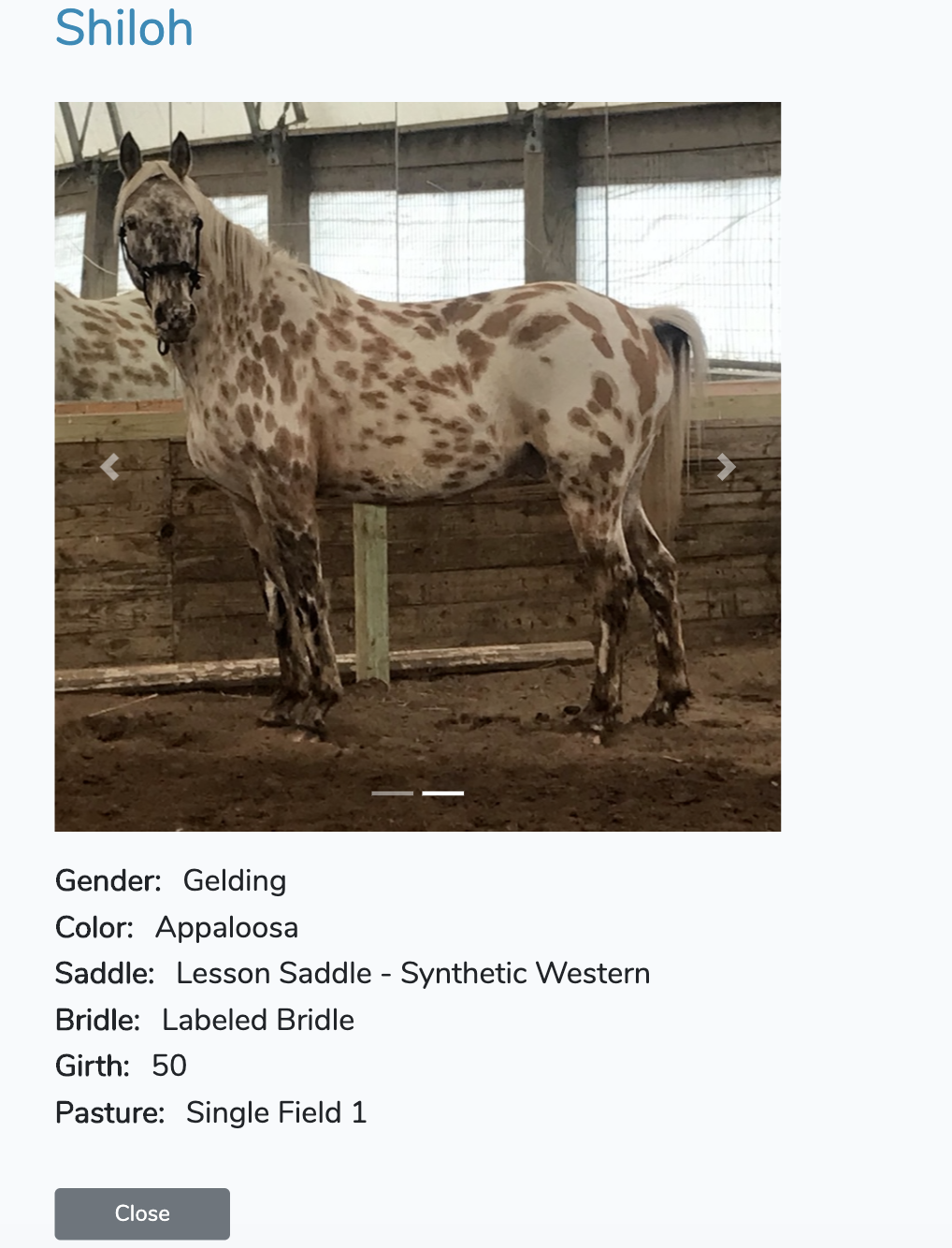
I wanted a fairly straight forward app, that would be quick to load when standing in the middle of a pasture trying to determine which if the three grey horses I actually need to catch. There are two main user types: Instructors and Students. The instructors can view and modify the farm information (containing the helpful contact information, stall and pasture layout pictures). They can view the students contact information. They have the ability to add, edit and view the current horses, including adding up to four pictures, tack and pasture/stall information. They also have the ability to mark the horse as temporarily un usable, to prevent it from being booked in any future lessons, and to have a message appear on any existing lessons that the horse is unavailable. Instructors have the ability to add lessons and the student, instructor, horses, and location drop downs are all pulled dynamically from the database. Students also have the ability to request a lesson, and that lesson will be set to pending until approved by the instructor. I am really happy with the first release of Horse Lesson Assistant.
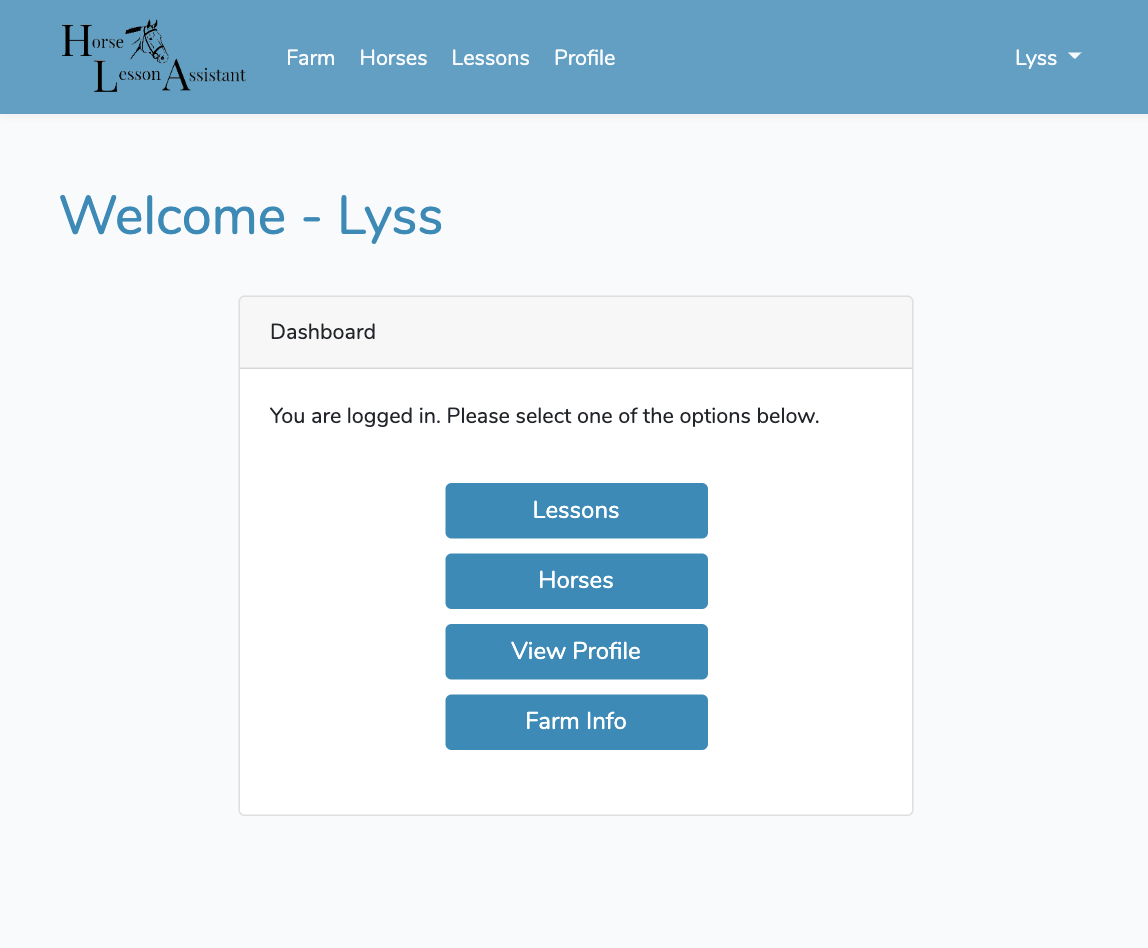
My project was done mainly with Laravel with some Vue.JS components and the database was set up on Sequel Pro. It was then hosted on Heroku with ClearDB addon for the database. It requires a login to access, which I will happily grant if you send a request, but below is some screenshots in the meantime. (Click on any of the below images to see a larger view)





My final project can can be viewed:
Back to Top
Bootcamp

I am so glad that I went through the Bootcamp. It was such an intense learning process and I feel like it provided a wonderful introduction to, and foundation for, Web Development. The knowledge, skills, and confidence I gained from it was immeasurable.
Back to Top